
백수가 되어 집에서 빈둥거리다 보니 서버를 하나 만들어서 공부도하고 소소하게 뭔가를 만들어 보고 싶은데 집 PC를 하루종일 켜놓고 있을 수도 없고, 공인 아이피가 아니라 외부에서는 접속도 할수 없다. 그렇다고 aws 같은 유료 서비스를 이용하기에는 비용적으로 부담이 되어 검색하다 보니 구글 클라우드 플랫폼에서 도커 기반 컨테이너를 서버리스 환경에서 운영할 수 있는 클라우드 런이라는 서비스를 발표 했다는것을 알게 되었다.
링크 : "구글, 도커 컨테이너 기반 서버리스 서비스인 클라우드 런 발표 - 44bits 작성"
위 링크를 따라가보면 '클라우드 런'에 대한 소개와 구글에서 제공하는 기본 예제 이미지(그림이 아니고 도커 이미지)로 클라우드 런을 사용해보는 방법에 대해 소개하고 있다. 하지만 예제는 구글 컨테이너 레지스트리에 미리 업로드 되어 있는 이미지를 사용하는 방법까지만 다루고 있어 실제 내가 제작한 서버를 직접 컨테이너화 해서 올리고 구동 시키는 것을 이번 포스트에서 다루어 보자.
이 포스트는 다음 Quickstart: Build and Deploy를 기반으로 작성 되었다.
1. 클라우드 런 서비스 만들기
다음 링크(구글, 도커 컨테이너 기반 서버리스 서비스인 클라우드 런 발표 - 44bits 작성)에 구글 클라우드 프로젝트를 만들고, 새로운 클라우드 런 서비스를 추가하는 방법이 잘 나와있다. 위 링크를 아직 보지 않고 왔다면 보고 오도록하자. 이번 여기서는 위 링크에서 다루지 않은 클라우드 런 SDK를 사용하는 방법을 다루고 있다.
참고로 필자는 'test' 라는 프로젝트를 새로 만들었다(프로젝트 아이디는 아래 내용에 계속 사용되니 기억 하도록 하자). 기존에 사용하던 프로젝트가 있고 테스용으로 해도 아무런 문제가 없다면 기존 프로젝트를 사용해도 되지만 테스트용으로 프로젝트를 만들면 테스트가 끝난후 깔끔하게 지워 버릴수 있으므로 이번 예제에서는 새로운 프로젝트를 만드는 것을 추천한다.
2. 구글 클라우드런 SDK 설치하고 초기화하기
1. 다음 링크(https://cloud.google.com/sdk/docs)를 방문하면 각 플랫폼 별로 Cloud SDK를 다운 받을 수 있다. 아니면 Quickstarts | Cloud SDK Documentation에도 역시 각 OS별로 Cloud SDK를 다운 받고 설치하는 설명이 잘 나와 있으므로 여기까지는 별 어려움이 없을 것으로 믿는다.
필자의 경우는 윈도우에서 테스트를 하고 있으므로 윈도우 인스톨러를 다운 받아 실행 했다. 윈도우의 경우는 인스톨이 완료 되고 난 뒤 Cloud SDK 쉘과, gcloud init 실행을 허락 해주라고 되어 있다.
$ gcloud
initWelcome! This command will take you through the configuration of gcloud.
... 중략 ...
Enter configuration name. Names start with a lower case letter and contain only lower case letters a-z, digits 0-9, and hyphens '-': test
Your current configuration has been set to: [test]
... 중략 ...2. 클라우드 런 API 활성화 하기 - Enable the Cloud Run API
3. 샘플 서버 제작
클라우드런에서는 다양한 언어들로 제작된 어플리케이션들을 지원한다. node.js, python, php 같은 스크립트 언어에서 부터 C++, C#, Java와 같은 언어도 지원한다. 이 포스트에서는 node.js를 이용하여 웹서버를 제작하고 클라우드 런에 등록 해보도록 하겠다.
1. 먼저 프로젝트 디렉토리를 만들자. 디렉토리 이름을 'helloworld'라고 임의로 지정했다. 앞으로 이 안에 도커 이미지를 만드는데 필요한 설정과 서버에 관련된 소스 코드들을 작성 할 것이다.
2. package.json 파일을 아래와 같이 작성한다.
{
"name": "knative-serving-helloworld",
"version": "1.0.0",
"description": "Simple hello world sample in Node",
"main": "index.js",
"scripts":
{
"start": "node index.js"
},
"author": "",
"license": "Apache-2.0",
"dependencies":
{
"express": "^4.16.4"
}
}참고 : [NodeJS] 모두 알지만 모두 모르는 package.json
3. 역시 같은 디렉토리에 index.js 라는 파일을 만들고 아래와 같이 코드를 작성하자.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
console.log('Hello world received a request.');
const target = process.env.TARGET || 'World';
res.send(`Hello ${target}!`);
});
const port = process.env.PORT || 8080;app.listen(port, () => {
console.log('Hello world listening on port', port);
});이 포스트는 주제가 node-js를 다루는 것은 아니므로 위 내용은 간단히 클라이언트로 부터 요청을 받으면 hello world를 반환하는 웹서버다 정도로 이해 하면 되겠다. 보다 자세한 사항들은 다음 링크를 참조 하자.
4. 앱 컨네이너화 및 컨테이너 저장소에 업로드 하기
설명하기 전에 도커의 '컨테이너' 대해서 간략히 정리하면, 도커는 컨테이너 기반 오픈소스 가상화 플랫폼이고, 컨테이너라는 것은 다양한 프로그램, 실행환경등을 추상화 하여 PC든 서버든, 리눅스든 윈도우든 상관 없이 동일한 단일 인터페이스로 사용해줄수 있게 해주는 추상화 개념이다.
1. 컨테이너를 만들기 위해서는 이미지가 필요하고 이미지를 빌드하기 위해 Dockerfile을 프로젝트 디렉토리에 작성한다.
# Use the official lightweight Node.js 12 image.
# https://hub.docker.com/_/node
FROM node:12-slim
# Create and change to the app directory.
WORKDIR /usr/src/app
# Copy application dependency manifests to the container image.
# A wildcard is used to ensure both package.json AND package-lock.json are copied.
# Copying this separately prevents re-running npm install on every code change.
COPY package*.json ./
# Install production dependencies.
RUN npm install --only=production
# Copy local code to the container image.
COPY . ./
# Run the web service on container startup.
CMD [ "npm", "start" ]그리고 node.js를 사용하면서 부가적으로 생기는 node_module, 위에서 우리가 도커 컨테이너를 만들기 위해 작성했던 Dockerfile 과 같은 배포될 필요가 없는 파일 목록들을 .dockerignore 파일에 적어 준다.
Dockerfile
README.md
node_modules
npm-debug.log2. 도커 이미지 파일 빌드 하기
$ gcloud builds submit --tag gcr.io/PROJECT-ID/helloworld커맨드 창에서 위 명령어를 실행한다. gcloud는 우리가 가장 먼저 설치했던 Cloud SDK에 포함 되어 있다. PROJECT-ID는 각자가 생성한 프로젝트 이름을 적어 주면 된다. 필자의 경우는 test라고 프로젝트 명을 지정했으므로 gcloud builds submit --tag gcr.io/test/helloworld 가 되겠다. helloworld는 서비스 명으로 하나의 프로젝트안에 여러 서비명이 들어갈 수 있다.
※ 필자의 경우에는 아래와 같이 프로젝트 이름과 프로젝트 아이디가 다르게 셋팅 되었다. 그래서 위의 PROJECT_ID에 test를 적어서는 레포지토리에 push가 안되었다. PROJECT_ID에는 아래 그림의 ID항목에 있는 값. 즉, handy-cell-272107을 적어 줘야 한다.

3. 클라우드 런에 배포하기
$ gcloud run deploy --image gcr.io/PROJECT-ID/hellowrld --platform managed역시 커맨드창에서 위 명령어를 실행한다. PROJECT_ID를 각자가 지정한 프로젝트 아이디로 변경하도록 한다(위에서 우리는 test라고 정의 했다).
위 커맨드를 넣으면 아래와 같은 추가 입력이 필요 하다 :
- 서비스 이름 : 엔터를 쳐서 기본 이름을 사용 하도록 하자.
- 서비스 지역 : 어느 지역이 가장 좋은 성능이 나올지는 모르겠다. 그냥 us-central1을 지정하도록 하자.
- 인증 되지 않은 요청 허용 : y를 선택해 별다른 인증없이 서버 호출을 할 수 있도록 하자.
4. 확인
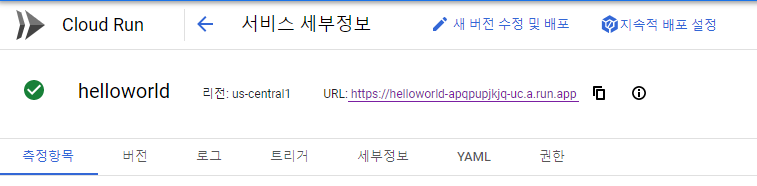
여기까지 하고나서 https://console.cloud.google.com/run?project=PROJECT_ID(필자의 경우는 test)로 가보면 helloworld로 등록 된 서비스가 보일 것이다(로그인이 필요하다). helloworld 를 클릭하고 들어가 보면 URL이라고 우리가 방금 전에 올린 서비스의 url 보인다.

해당 url(helloworld-apqpupjkjq-uc.a.run.app/)을 클릭하여 웹브라우저로 접속해보면 "Hello World !"가 출력 되는 것을 볼 수 있다.

최대한 자세히 단계별로 설명한다고 노력했지만 필자가 그랬던 것 처럼 쉽게 이해가 되지 않는 부분이 있을 수 있다. 그런 부분들에 대해서는 이 포스트의 댓글을 이용해 질문 해준다면 최대한 성심성의것 아는 대로 도와 드리겠다.
5. 문제해결
- 로컬에서 node index.js를 실행 했을때 express 모듈을 찾을 수 없다는 에러가 발생 함
package.json을 제대로 작성 한 후라면 npm install을 프로젝트 디렉토리 내애서 실행한다. 그럼 필요한 패키지들을 다운 받을 것이다. - 디플로이 시 Creating Revision에서 멈춰 있다.
listen 포트 설정 오류 였다. 포트 설정에서 내가 임의 지정이 아니라 process.env.PORT 환경 변수를 이용해서 셋팅 해야 한다.


