CSS란 무엇인가?
- CSS는 "Cascading Style Sheet"의 약자다. 한글로는 종속형 스타일 시트 정도로 번역 된다.
(미안하다..스타일 시트를 한글로 어떻게 번역해야 할지 모르겠다) - CSS는 HTML 엘리먼트들이 어떻게 보여질지에 대해서 기술한다.
같은 HTML이라 하더라도 어떤 CSS를 사용하느냐에 따라 레이아웃이 완전히 달라 질수 있다. - CSS는 웹페이지의 레이아웃에 대한 정의를 한 곳에서 처리하므로써 작업량을 엄청나게 줄일 수 있다.
- CSS는 HTML 문서 내부에 정의 될 수 있을 뿐 아니라, style sheet 파일에 따로 정의 될 수 있다.
왜 CSS를 사용해야 하는가?
과거에 HTML만 존재 했을 때는 태그에 모든 모든 속성들을 담고 있었다. 만일 개발자가 대규모 웹사이트를 개발 할 때 <font> 태그를 사용 한다면 모든 태그마다 일일이 한땀한땀 색상이나 폰트 사이즈 같은 속성 정보를 추가해야만 했었다.더 최악은 웹사이트에 일괄적인 변화가 있을 때 마다 해당 속성을 정의한 모든 코드들을 쫓아 다니며 수정해야 했다. 이것은 개발자에게 악몽과 같은 시간이었다!!
하지만 CSS라는 빛과 같은 기능일 발명 된 뒤로는 그럴 필요가 없다. 필요한 스타일을 CSS에 정의하고 HTML 문서에서 CSS의 정의를 가져다 쓰기만 하면 된다. 지루하고 고단했던 기나긴 작업은 단순히 CSS를 참조하는 작업으로 끝나고, 변경이 있더라도 CSS만 수정하면 전체 웹사이트에 변경 사항이 적용 된다.
한마디로 CSS 는 웹 개발의 디스플레이 기능에 있어서 가히 혁명적이며 개발에 들어가는 시간과 노력을 기하 급수적으로 줄여 줄 수 있는 강력한 도구이므로 만일 당신이 웹개발을 한다면 CSS는 무조건 알고 가야만 한다!!
CSS 문법
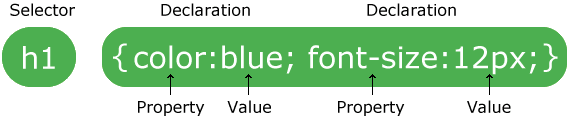
CSS는 셀렉터(selector)와 정의 블록(declaration block)으로 이루어 진다. 그리고 정의 블록은 프로퍼티(property)와 값(value)의 리스트로 구성된다.

- 셀렉터는 CSS로 꾸며줄 타겟 HTML 엘리먼트를 지정한다(link to CSS Selectors)
- 정의 블록은 세미콜론(;)으로 구분되는 하나 이상의 정의들을 가질 수 있으며 괄호( { } )로 감싸진다.
- 각 정의는 콜론(:)으로 구분 되는 CSS 프로퍼티와 값을 가진다.
Example
아래 CSS는 <p> 태그로 표현 되는 모든 텍스트들의 컬러를 빨간색으로 바꾸고 가운데 정렬 시킨다.
<style type="text/css">
p {
color: red;
text-align: center;
}
</style>
<p>Hello World</p>결과 :

- p는 셀렉터로써 HTML의 <p>를 가리킨다.
- color는 프로퍼티로써, <p> 엘리먼트 안의 텍스트를 red컬러로 지정한다.
- text-align 역시 프로퍼티로써 <p> 엘리먼트 안의 텍스트를 가운데 정렬한다.
Next : [CSS] Selectors
부록 1. 참고
CSS Syntax
CSS Syntax A CSS rule consists of a selector and a declaration block. CSS Syntax The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS pro
www.w3schools.com
내용이 마음에 드셨다면 공감(❤)과 짧은 댓글 달아 주시면 더욱 좋은 내용의 글로 보답 하겠습니다. 감사합니다.

