들어가며
프로그래밍을 하는데 어떠한 에디터 도구를 이용하든 아무런 상관은 없다. 단순한 텍스트 에디터를 이용해도 되고 편집 부터 실시간 문법 체크, 빌드에서 디버깅 까지 한꺼번에 해결할 수 있는 IDE(Integrated Developement Enviroment)를 이용해도 된다.
물론 생산성 뿐만 아니라 정신 건강과 윤택한 워라밸면에서 일반 텍스트 에디터 보다는 IDE가 월등히 유리하다. 이번 포스트에서는 이런 IDE 중 마이크로 소프트사의 Visual Studio Code(이하 VS Code)를 기반으로 '러스트'와 연동하는 방법에 대해 살펴 보도록 하겠다.
러스트 설치
VS Code를 러스트와 연동하기 위해선 가장 먼지 러스트가 설치 되어 있어야 한다. 이미 러스트를 설치했다면 다음 섹션으로 넘어가도록 하자. 아직 러스트를 설치하지 않은 경우라면 [여기]를 참고하여 러스트 설치 이후 다시 본 포스트를 진행하도록 한다.
Visual Studio Code 설치
러스트 설치가 완료 되었다면 이젠 VS Code를 설치 할 차례다. VS Code는 [여기]에서 무료로 다운로드 가능하며 이미 설치되어 있더라도 최신 버전으로 업그레이드 할 것을 권장한다. 뒤에 살펴 볼 VS Code 확장 모듈 설치 시 최신 버전이 아니면 설치 할 수 없다는 오류가 발생한다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
rust-analyzer 확장 모듈 설치
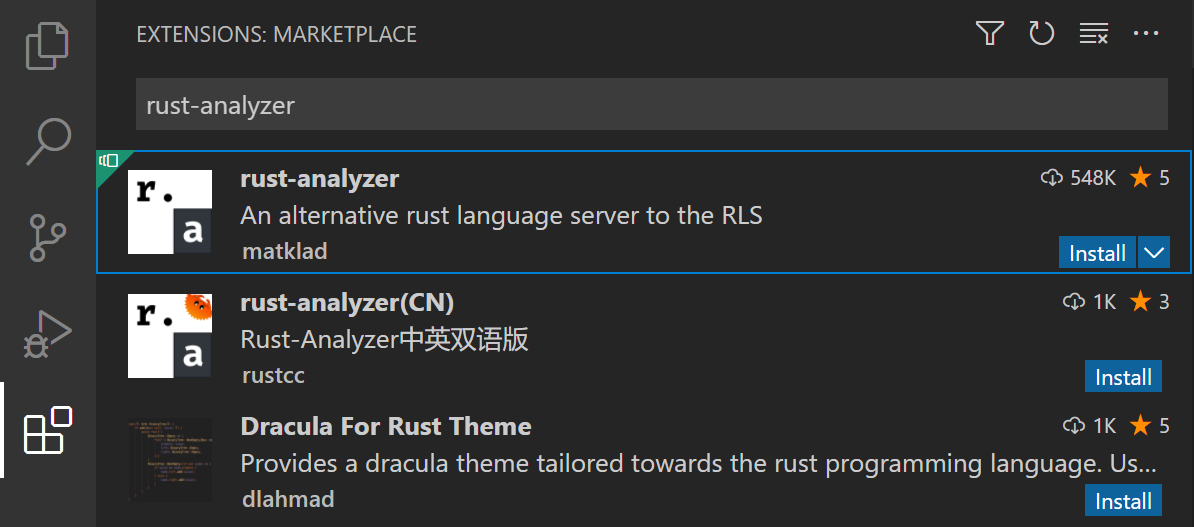
VS Code는 각 언어에 최적화된 개발 환경을 제공하기 위해 각종 확장 모듈들을 VS Code 마켓에서 제공하고 있다. 그 중 러스트 애널라이저는 코드 자동 완성, 신텍스 하이라이팅, 정의 및 구현으로 이동, 코드를 참조 검색 등등 생산성을 높여 줄수 있는 각종 기능들을 제공하는 유용한 VS Code 확장 모듈이다.
설치를 위해 여러분의 VS Code를 실행 후 확장 뷰(extension view, Ctrl + Shift + x)의 검색창에서 'rust-analyzer'를 검색하여 릴리즈 버전을 설치 하도록 한다.

디버깅 모듈 설치
IDE와 연동이라는 것이 단순히 코드 자동 완성, 신텍스 하이라이팅만이 전부가 아니다. 특히 디버깅을 얼마나 편리하게 할 수 있느냐는 아주 중요한 요소다. VS Code를 통해 러스트 디버깅을 하기 위해선 아래 두 확장 모듈을 설치하도록 한다. 방식은 앞서 러스트 애널라아저와 같이 확장 뷰에서 모듈을 검색하여 설치한다.
- Microsoft C++(ms-vscode.cpptools)
- CodeLLDB(vadimcn.vscode-lldb)
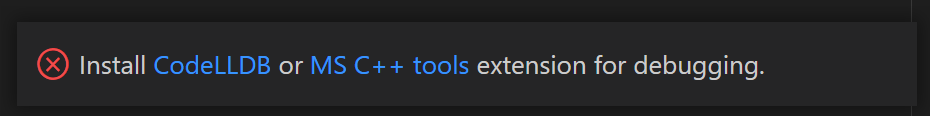
만일 여러분이 위 확장 모듈들을 설치하지 않았다면 rust-analyizer는 디버깅 세션을 시작할 때 위 확장 모듈이 필요하다는 오류와 함께 VS Code 마켓으로 연결되는 링크를 보여 줄 것이다.

디버깅 시작
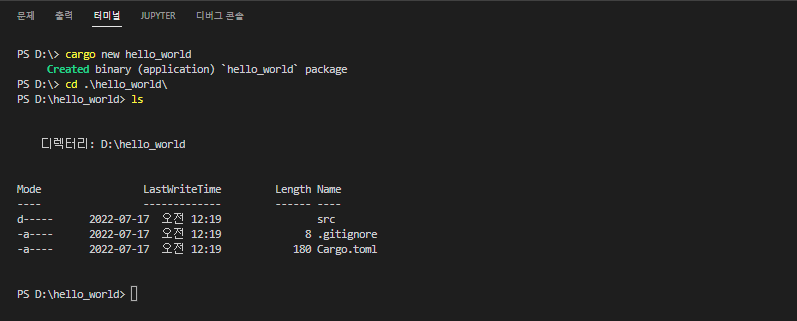
먼저 디버깅을 위해 간단한 hello world 프로젝트를 생성해보자. VS Code 터미널(메뉴 > 터미널, Ctrl + `)에서 적절한 위치에 아래와 같은 커맨드를 입력한다.
cargo new hello_worldcargo가 무엇인지 뒤 따르는 인자들이 무엇인지에 대한 설명은 본격적으로 러스트 프로그래밍을 다루는 포스트에서 다룰 예정이다. 이번 포스트는 IDE 구죽과 사용에 관련된 내용이므로 러스트에 관한 궁금증은 잠시 미뤄두도록 하자.
위 커맨드를 입력하면 아래와 같은 결과가 출력 된다.

cargo에 의해 자동으로 생성되는 프로젝트 구성은 아래와 같다. 각각의 파일들의 의미가 무엇인지는 차차로 다루게될 것이므로 지금은 넘어가도록 하자.
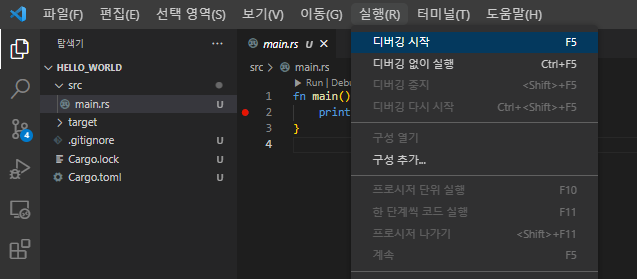
지금 주목해야 할 부분은 src/main.rs 파일이 자동으로 생성 되었고 2라인에 F9 단축키를 이용하여 브레이크 포인트를 걸었다는 것이다.
이제 F5 키를 눌러 디버깅을 시작하자.

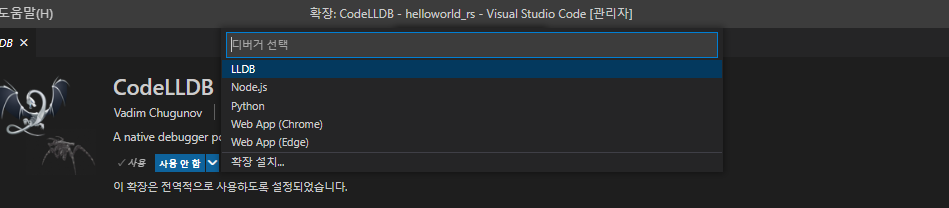
최초 디버깅 시도시 아래와 같이 어떤 실행할 디버거를 선택해야 한다. 방금 우리가 설치했던 LLDB를 선택하도록 하자.

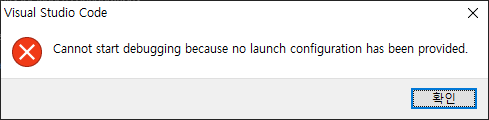
LLDB 선택 이후 아래와 같이 launch configuration이 아직 설정되지 않았다라는 에러 박스가 출력되지만 당황하지 말고 확인을 클릭하도록 한다.

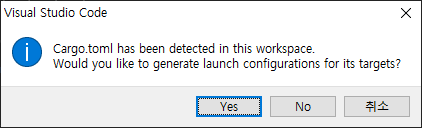
VS Code는 자동으로 Cargo.toml을 검색하여 이를 이용해 launch configuration을 생성한다.

다시 한번 말하지만 Cargo.toml과 같은 러스트 프로젝트 구성은 다른 포스트에서 따로 다루도록 하겠다. 이번 포스트에서는 러스트 IDE 환경 구축과 사용법에 대해서만 집중 하도록 한다. 지금 중요한 것은 프로젝트를 디버깅하기 위해서는 launch configuration이 필요한데 VS Code에서 자동으로 생성했다는 것이다.

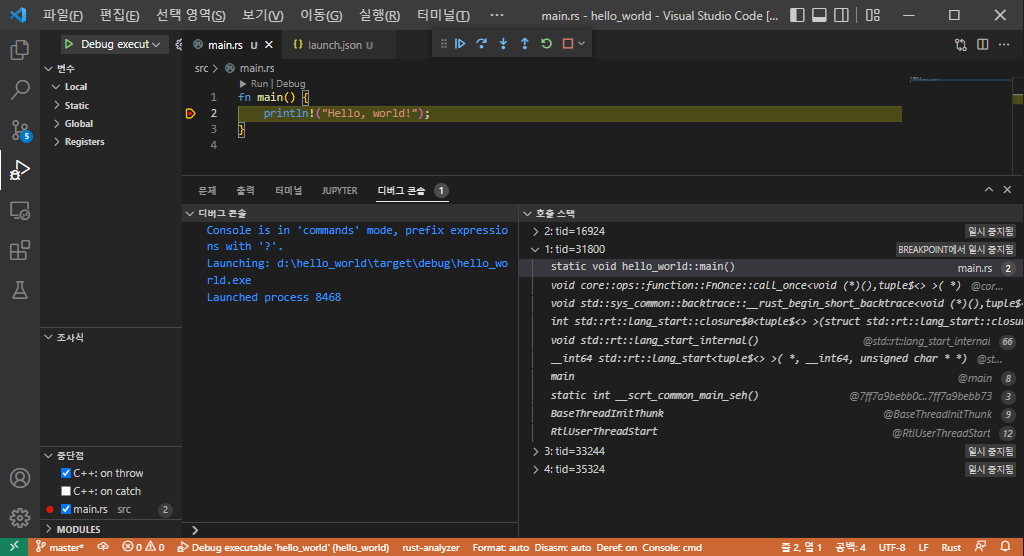
디버깅이 시작 되면 위와 같이 브레이크 포인트를 걸었던 부분에서 프로그램이 멈춰 있고 콘솔에 출력되는 내용과 호출 스택을 확인할 수 있다.
마치며
이상으로 VS Code를 이용하여 러스트 개발 IDE를 구축하는 방법에 대해 살펴 보았다. 실제 프로그래밍을하는데 있어서 IDE가 필수적인 요소는 아니다. 일반 텍스트 에디터에서 코드를 작성하고 콘솔에서 커맨드로 컴파일하고 실행을 해도 똑같은 결과를 얻을 수 있다. 한땀 한땀 장인 정신으로 콘솔창에 커맨들를 입력하여 디버깅하더라도 오류를 찾아 낼 수는 있다.
하지만 IDE를 사용하면 동일한 결과를 보다 편리하고 빠르게 수행할 수 있다. 여기서 언급된 확장 모듈 외에도 생산성 향상에 도움이 되는 많은 모듈들이 있으므로 적극 활용하여 생산성을 높여 보도록 하자.




