ol, ul 리스트 간격 조절
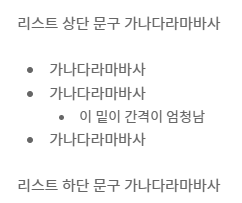
티스토리 기본 스킨인 Poster를 사용하면 <ul> 또는 <ol> 리스트 태그를 뎁스를 구분해서 사용하면 아래와 같이 리스트 간격이 벌어지는 현상이 발생한다(물론 다른 스킨에서도 발생 할 수도 있다).

원인은 css와 에디터의 환장의 콜라보 때문이다.
아래 코드 처럼 css 에서는 ul, ol 태그 아래에 50px의 마진을 주라고 되어 있고, 실제 계층형 리스트를 사용하면 <ul> 태그 안에 또 다른 <ul> 태그를 선언 해버려 내부에 있는 <ul>의 50px 마진이 먹혀 버린다.
.entry-content ul, .entry-content ol {
margin-bottom: 50px;
}
<p data-ke-size="size16">리스트 상단 문구 가나다라마바사</p>
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li>가나다라마바사</li>
<li>가나다라마바사
<ul style="list-style-type: disc;" data-ke-list-type="disc">
<li>이 밑이 간격이 엄청남</li>
</ul>
</li>
<li>가나다라마바사</li>
</ul>
<p data-ke-size="size16">리스트 하단 문구 가나다라마바사</p>해결 하기 위해선 아래 처럼 <li> 태그 안에 있는 <ul>, <ol>의 경우에는 margin-bottom 간격이 0이 되도록 변경해준다.
.entry-content li ul,
.entry-content li ol {
margin-bottom: 0px;
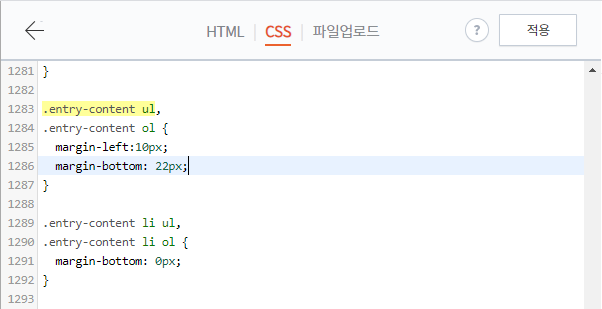
}- 블로그 관리 > 꾸미기 : 스킨 편집 > (좌측 상단)html 편집 > css
- .entry-content ul 을 검색 후 그 아래에 위 css 코드를 입력
- 적용

이제 아래와 같이 <li> 태그 안에 있는 <ol>, <ul>의 경우는 마진이 적용 되지 않는 것을 볼 수 있다. 추가로 필자의 경우는 일반 <ol>, <ul>의 margin-bottom도 너무 커서 22px로 줄였다.

이제 속이 좀 시원하다.ヽ(* ̄▽ ̄*)ノ




